Useful Hacks in Using Astah
MindMap Hack
I've been using Astah (download here) more recently for the MindMap feature and felt to share this wonderful "hack" with you.
I jotted some points in NotePad and wish to quickly transfer them into Astah as a MindMap.
The easiest way to retain the hierarchy is to use [TAB].
Therefore I could easily transform this
Into
 |
| Same List of Points in MindMap |
Here is how it's done:
- Select all text in NotePad (or equivalent) and Copy (Ctrl-C)
- Go to Astah and create a New MindMap Diagram
- Click on Mindmap0 or whatever existing topic and Paste (Ctrl-V)
Like magic, the MindMap is created and the hierarchy is retained.
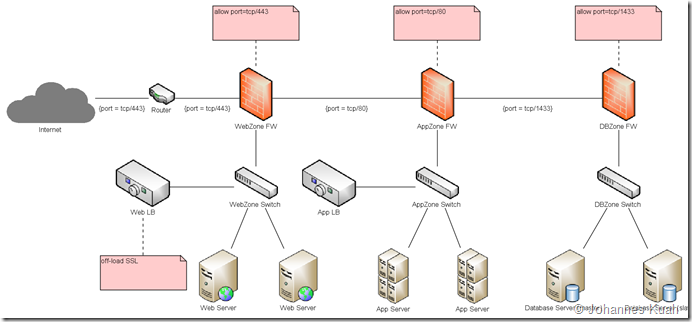
UML Deployment Diagram
You wish to draw professional-looking diagrams using AWS/ Azure icons. Is that possible & easy to do in Astah?
Believe it or not, the above is drawn in Astah!
Here is how it's done:
- Go to Tools -> Project Settings -> Set Icon for Stereotype (See Custom Icons for Stereotypes Diagram)
- Choose Add File and multi-select whatever icons you wish to use
- The stereotype name would be the name of the image (by default) and each entry is of Classifier kind
To actually use what has been created, you now need to do the following:
- Depending on what you intend to create, you can create each UML element (icon) to be a Component or a Node - I prefer to use Node most of the time for flexibility. (See Created Nodes diagram)
- Add a Stereotype to each Node (based on the new ones created earlier)
- Create a UML Deployment Diagram and add the Nodes into the diagram
- Do note that some are Nodes within Nodes. E.g. EBS within Web (See Node within Node diagram)
- Select all Nodes and right-click to apply to all Nodes
- Select Icon Notation -> Customized Icon
- The Nodes now have got a new look!
- Link them as required







.png)
Comments