How to depict (Professional-Looking) Logical Network Diagrams in Astah
I have always had to create (professional-looking) UML diagrams using Visio-like icons. You’ve got to admit that showing a bunch of boring UML boxes hardly interests anyone less technical (like anyone whose designation has the words “manager” or “director”).
This is actually possible in Astah!
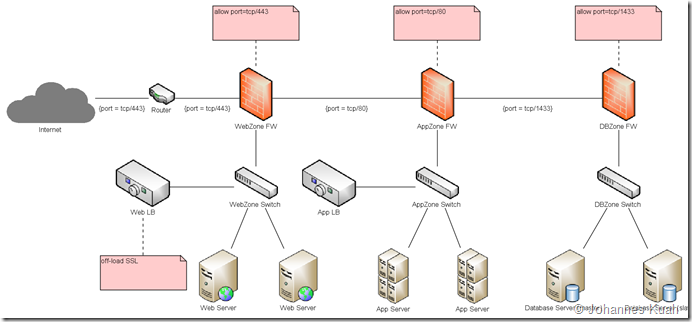
I’ve created a template for future projects that allows me to produce logical network diagrams that look like the following:
To create this diagram, you need to do the following:
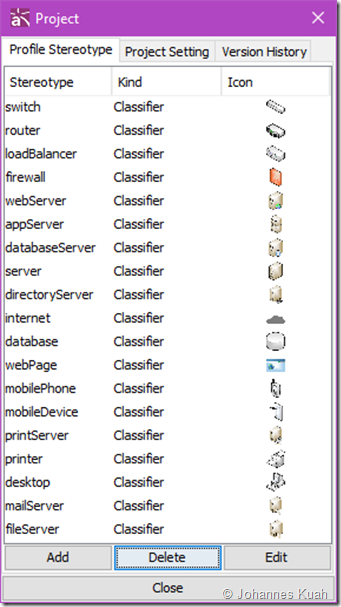
- Assign various icons to stereotypes. I created the following for my use:
- Create a new UML Deployment Diagram
- Every element in the diagram is created as a Node
- The nodes are subsequently assigned the appropriate <<stereotype>>. E.g. Internet is <<internet>>, WebZone FW is <<firewall>>, Web LB is <<loadBalancer>>
- Ensure the “Icon Notation” is set to “Customized Icon” for each node
- Instead of the boring boxes, the corresponding icons automatically gets displayed!



.png)
Comments