Prototype Application Development Using Astah
I had the opportunity to develop a prototype for a client and used Astah to capture the salient specifications as well as the requirements analysis.
Mindmap
To first understand the requirements,
- I used a mindmap to guide the user through the mean features of the application. What worked well in this instance was a role-based model (similar to use case modelling), i.e. list out all the roles involved in interacting with the application.
- Next, the features or use cases for each role gets listed out (“as a <role>, I want to be able to <feature>”)
- The final mindmap served as a form of an agreement on the scope of work.
- The final mindmap looked like the following:
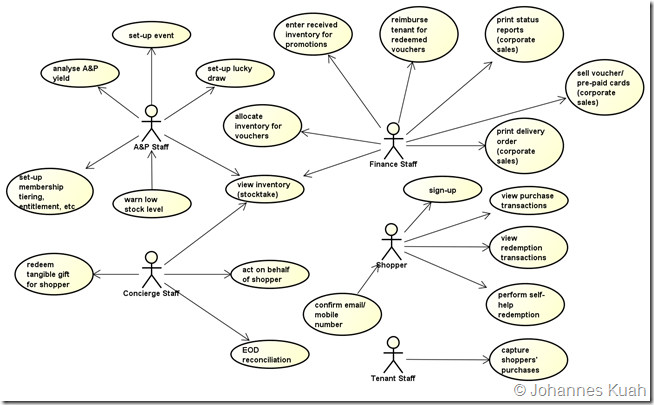
Use Case Modelling
Using Astah, I was able to easily convert the Mindmap into a set of Actors and Use Cases for further analysis. The model follows:
Domain Model
As the prototype had dependencies on an existing application, some of the domain objects were deliberately taken from the the existing application and fused into the new one.
In order to better understand the application requirements, I needed to grasp the information and data that is captured and used by the application. At the same time, the domain concepts had to be understood and captured. This is best modelled in the form of a Domain Model (UML Class Diagram). A partial view follows:
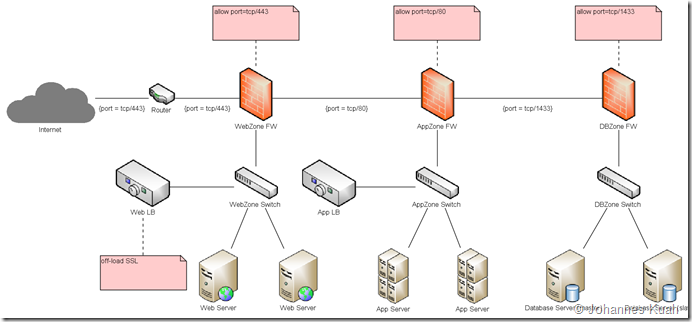
Boundaries/ Interfacing
I was highlighted to a need to integrate with a 3rd party service and decidedly captured the flow for this integration in a UML Sequence Diagram as follows:
Summary
This is just a sample of what I usually do with Astah for application development and if you are looking for an agile, lightweight and easy-to-use tool, I highly recommend Astah as compared to many of the more heavyweight and feature-laden tools.






.png)
Comments